When considering the purchase of a new monitor for tasks such as reading, writing, or various productivity activities, the subpixel layout of the display merits scrutiny. The sharpness and clarity of text appearing on the screen derive from this layout.
RGB (red, green, blue) and BGR (blue, green, red) represent the most prevalent subpixel layouts. The primary distinction between RGB and BGR lies in the subpixel sequence for each color.
The setup for RGB monitors has a blue positioned left, green center, and red right, while the arrangement for BGR monitors sees red on the left, green at the center, and blue to the right.
What are RGB and BGR Subpixel Layouts?
Red, green, and blue subpixels make up each display pixel. Subpixels may change brightness and color to produce screen colors. Subpixel layout is their arrangement.
RGB subpixel arrangement is the most frequent. Blue, green, and red subpixels are aligned horizontally. Most operating systems and programs that smooth text edges with subpixel anti-aliasing support this style.
Subpixel anti-aliasing creates intermediate colors using subpixels. This sharpens text. This method only works if the operating system understands the subpixel arrangement.
BGR subpixel layouts are used in certain displays. Red, green, and blue subpixels are aligned horizontally. This pattern is opposite to RGB and may distort text on certain operating systems and programs.
RGB-layout displays are more prevalent. They are typically present in 43-inch 4K displays, older monitors, and certain TVs.
How RGB and BGR Subpixel Layouts Work?

Let’s use the letter “A” on a 103 PPI panel to demonstrate RGB and BGR subpixel layouts.
An RGB-layout monitor displays “A” like this:
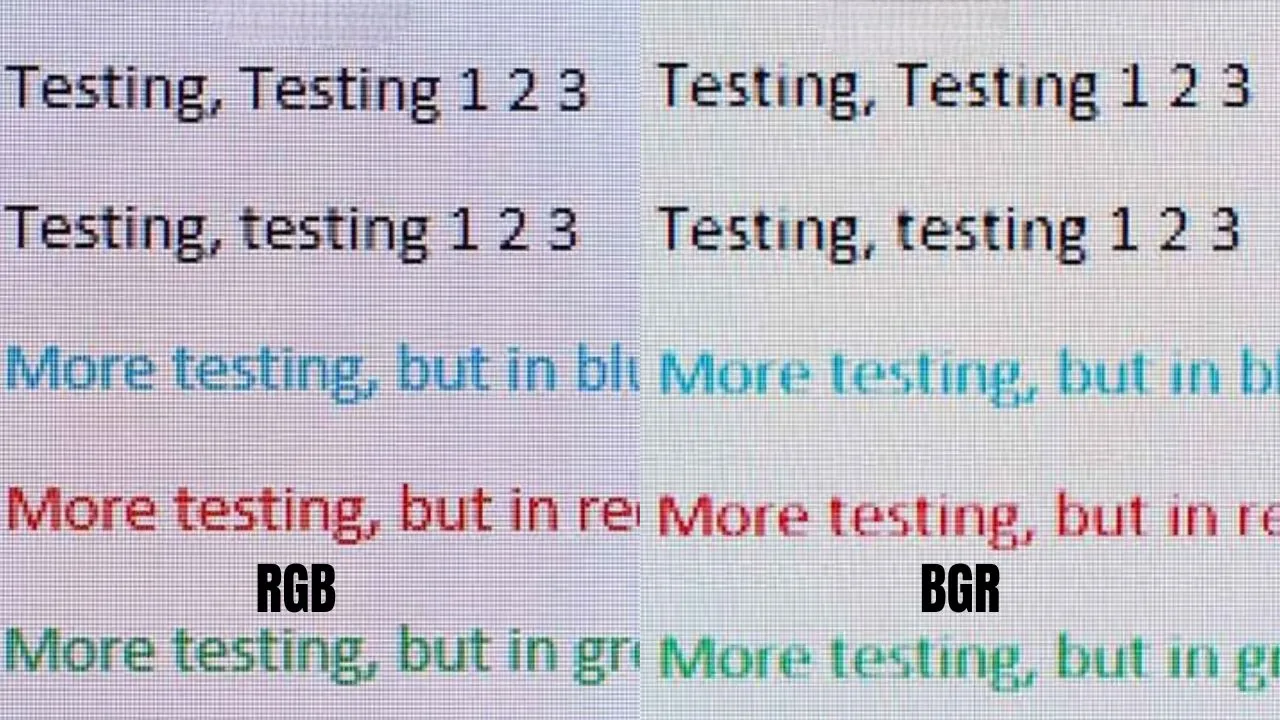
Each pixel contains three subpixels—blue on the left, green in the center, and red on the right. The operating system employs subpixel anti-aliasing to produce intermediate colors between neighboring pixels by altering subpixel brightness and color. The top-left corner of the letter “A” features dark blue, light green, and dark red subpixels. Dark purple merges with a black background.
The letter “A” looks like this on a BGR layout monitor:
Each pixel has three subpixels: red, green, and blue. The operating system still employs subpixel anti-aliasing to produce intermediate colors between neighboring pixels by altering subpixel brightness and color. It generates erroneous colors that don’t match the backdrop or each other since it expects an RGB layout instead of a BGR layout. The top-left corner of the letter “A” contains a dark red subpixel instead of a dark blue one. The dark backdrop becomes brilliant pink.
BGR-layout displays’ color mixing renders tiny text fuzzy or distorted. This affects reading and causes eye strain.
Differences Between RGB and BGR Subpixel Layouts
The table below summarizes the main differences between RGB and BGR subpixel layouts:
| RGB | BGR |
|---|---|
| The standard subpixel layout for most monitors | The inverse subpixel layout for some monitors |
| Compatible with most operating systems and applications that use subpixel anti-aliasing | Incompatible with some operating systems and applications that assume an RGB layout |
| Text appears sharp and clear | Text appears blurry or distorted |
How To Improve Text Clarity On BGR-Layout Monitors?
If you have a monitor with a BGR subpixel layout, you may want to improve the text clarity on your screen. There are several ways to do this, depending on your operating system and preferences.
Method 1: Scaling
One way to improve text clarity on BGR-layout monitors is to apply scaling to your display settings. Scaling makes text and other items larger and sharper by increasing the number of pixels used to display them. However, scaling also reduces the amount of screen space available, so you may have to sacrifice some screen real estate for better text clarity.
To apply to scaling in Windows 10, follow these steps:
- Right-click on your desktop and select Display settings.
- Under Scale and Layout, choose a percentage from the drop-down menu. You can also use the Custom scaling option to enter a specific percentage.
- Click Apply and sign out of your account to apply the changes.
To apply scaling in macOS, follow these steps:
- Click on the Apple menu and select System Preferences.
- Click on Displays.
- Under Display, choose Scaled from the Resolution options.
- Select a scaled resolution that suits your preference.
Method 2: Adjust ClearType
Another way to improve text clarity on BGR-layout monitors is to adjust ClearType in Windows. ClearType is a feature that enhances text readability by using subpixel anti-aliasing. However, ClearType assumes an RGB layout by default, so you need to change some settings to make it work better with a BGR layout.
To adjust ClearType in Windows 10, follow these steps:
- Type Adjust ClearType text in the search bar and open the application.
- Check the box that says Turn on ClearType and click Next.
- Follow the instructions on the screen and choose the text samples that look best to you. In the first example, you should choose the sample on the right if you have a BGR monitor.
- After five examples, Windows will apply ClearType settings to your monitor.
Note that ClearType only affects some Windows applications, such as Microsoft Office, Notepad, etc. It does not affect web browsers, video games, or other applications that use their own font rendering methods.
Method 3: Flip The Screen
The last method to improve text clarity on BGR-layout monitors is to flip the screen by 180 degrees. This way, you essentially turn your BGR layout into an RGB layout, which is compatible with most operating systems and applications. However, this method is less convenient as it requires you to mount your monitor upside-down and adjust your display settings accordingly. You also have to consider cable management, OSD button access, and monitor stability.
To flip the screen in Windows 10, follow these steps:
- Right-click on your desktop and select Display settings.
- Under Orientation, choose Landscape (flipped) from the drop-down menu.
- Click Apply and Keep Changes.
To flip the screen in macOS, follow these steps:
- Click on the Apple menu and select System Preferences.
- Click on Displays.
- Hold down the Option key and click on Rotate.
- Choose 180° from the options.
Other Subpixel Layouts
Besides RGB and BGR subpixel layouts, there are some other subpixel layouts that you may encounter in some monitors or TVs. These include:
- Triangular RGB: This layout uses triangular-shaped subpixels instead of rectangular ones. It is used by some OLED displays, such as LG’s OLED TVs.
- WRGB: This layout adds a white subpixel to the standard RGB layout. It is used by some LCD displays, such as LG’s NanoCell TVs.
- Pentile: This layout uses an irregular arrangement of subpixels that varies depending on the pixel density and color gamut of the display. It is used by some OLED displays, such as Samsung’s Galaxy smartphones.
These subpixel layouts may also affect text clarity in different ways depending on how they are handled by the operating system and applications.
Conclusion
In conclusion, RGB and BGR subpixel layouts are different ways of arranging the subpixels for each color on a monitor. RGB is the standard layout that is compatible with most operating systems and applications that use subpixel anti-aliasing to smooth out text edges. BGR is the inverse layout that can cause text to appear blurry or distorted on some operating systems and applications that assume an RGB layout. Therefore, the RGB subpixel layout is better than the BGR subpixel layout for text clarity and readability.